Tutorial de Multimedia usando HTML5, CS3 y JavaScript
En este post a vamos a realizar un a utilizar Tutorial de Multimedia usando HTML5, CS3 y JavaScript utilizando las nuevas etiquetas Multímedia de HTML5. Dando por entendido que tod@s conocéis la estructura de un archivo HTML5, empezaremos escribiendo la misma.
|
1 |
Hacer hincapié en que en la primera linea usamos ya la nueva sintaxis, la cual informa de que estamos usando la ultima versión del lenguaje de Hipertexto como podéis observar usando <!– etiquetas a comentar –>, para explicar por que usamos este codigo lo que nos servirá tiempo despues para recordar por que lo escribimos ( p. ej., cuando un cliente nos pide despues de unos meses un mantenimiento del sitio
En esta ocasión utilizaremos dentro del propio documento HTML5, codigo CSS3, en lugar de cargarlo en un fichero aparte para que sea de mas facil comprensión ya que el Tutorial de Multimedia usando-HTML5, CS3 y JavaScript es para personas que comienzan en el apasionante mundo de la programación:
|
1 |
En esta parte de codigo vamos a dar el aspecto mediante instrucciones CSS3, para – de esta manera, que el usuario tenga una experiencia mas satisfactoria al ver un diseño agradable, de facil manejo e intuitivo. En primer lugar, le asignamos al <body> de nuestro documento, el tipo de letra , en este caso courier, pero podéis usar la que deseéis. De fondo pondremos un tapiz que se están poniendo de moda, para conseguir «textura» y conseguir que el usuario se sienta como en casa. Tambien usaremos la clase .contenidos, declarada dentro de la etiqueta <div></div> principal para darle unos bordes redondeados y una pequeña sombra y conseguir una mejor apariencia.
Despues del codigo CSS3, pasaremos al HTML5 el cual lo podéis ver aquí y paso a explicaros:
|
1 |
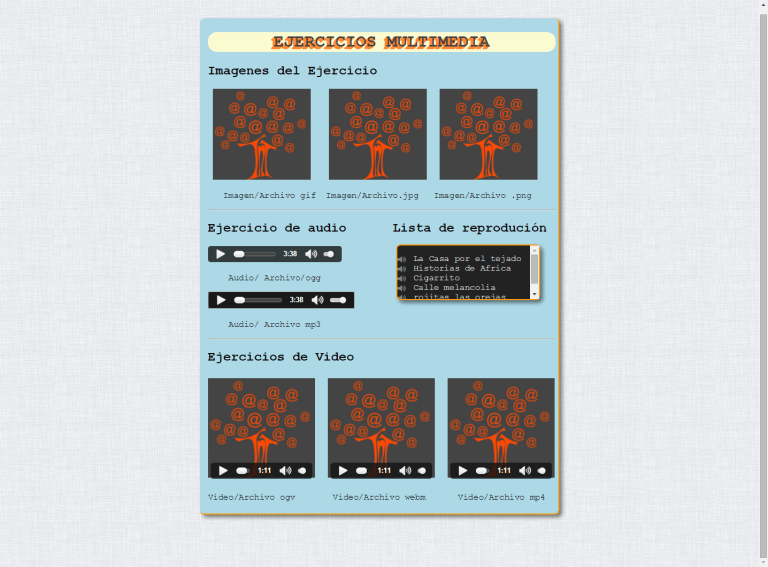
Para que comprendáis todo mejor os dejo un video, que vale mas que todo el tostón que os he soltado, aunque no incluye la lista de reproducción de sonido. El Ejemplo entero lo podéis ver en mi servidor desde aquí
Tutorial de Multimedia usando HTML5, CS3 y JavaScript
En relación a la lista de distribución en Javasctipt, os pongo el codigo aquí:
|
1 |