WpRocket o WordPress a la velocidad del rayo.-
WpRocket o WordPress a la velocidad del rayo.
Si quieres que tu Web o blog aumenten de manera considerable la velocidad,
instala WPRocket, y sigue las instrucciones de este tutorial, para configurarlo.
Las explicaciones que os doy en este post en relación a la configuración del plugin,
son las que me han servido a mi para obtener una asombrosa velocidad
tanto en dispositivos Moviles/Tablets, como en PC/Mac,
pero no tienen por que ser exactamente las mismas.
Dando por entendido que tod@s sabéis instalar un plugin, paso a explicaros,
pantalla a pantalla, como lo tengo configurado yo.
CONFIGURACIÓN.-
Al acceder a la pantalla de ajustes de WP roket, veremos
distintas pestañas para configurar las diferentes opciones
del plugin. Estudiemos una a una:
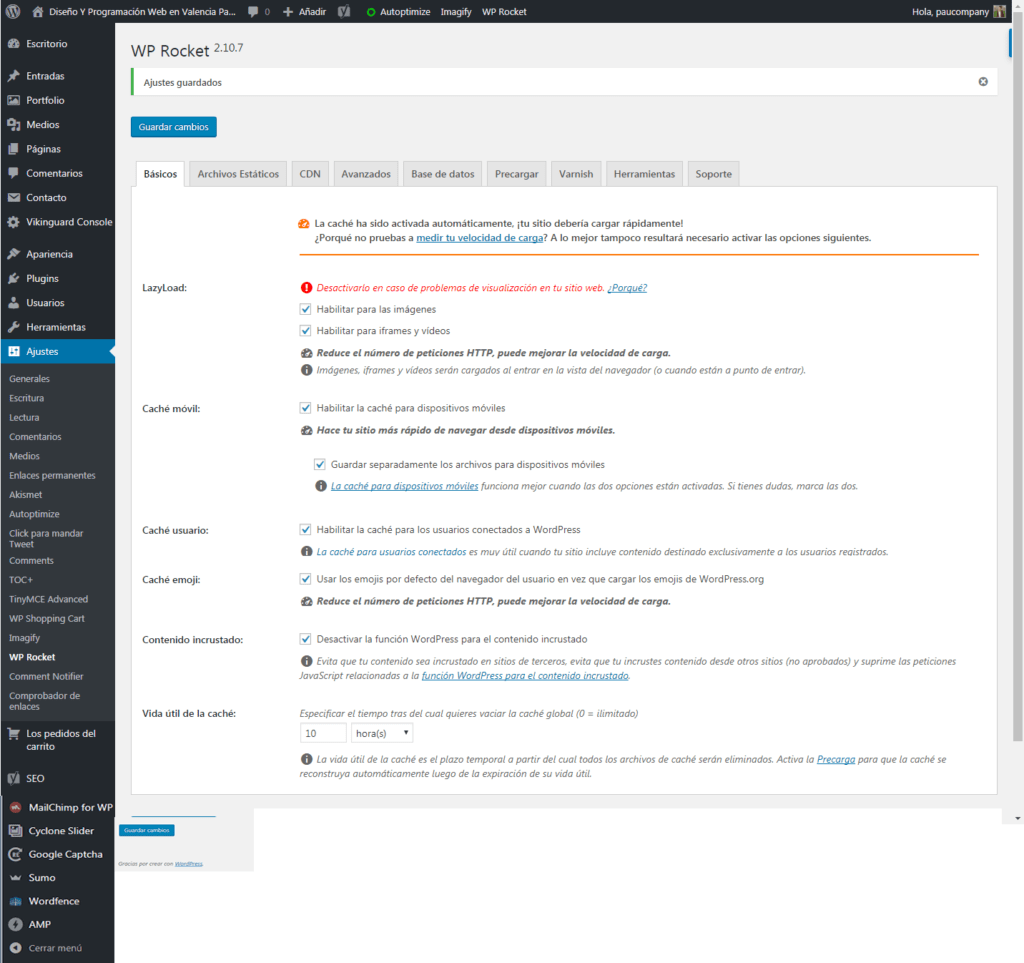
La primera de ellas corresponde a los ajustes básicos.
Como veis, simplemente por instalar el plugin, automáticamente se activa la cache.
Veamos ahora las tildes que debemos poner a los diferentes check
que nos encontramos en esta primera pantalla:
COMPATIBILIDAD THEMES/PLUGINS.-
Los dos primeros son optativos, dependiendo de que, aunque el equipo de desarrollo
intenta compatibilizar al 100% con el mayor número de plugins y temas, es
imposible asegurar el 100% de compatibilidad.
En la pagina , podéis leer mas detenidamente, las preguntas mas frecuentees (FAQ )
si tildamos los dos primeros check ( imagenes y iframes ).
Las opciones tildadas de habilitar cache para dispositivos móviles, y , así,
guardar Separadamente los Archivos.
¿Qué significa «móvil» para WP Rocket?.
Normalmente se suele utilizar el término «dispositivo móvil» para hablar de smartphones
como de las tabletas y de cada tamaño de pantalla que está entre ellos.
Al contrario, WP Rocket aplica el término «móvil» exclusivamente a los teléfonos.
Es decir que, en el context de caché de páginas, no considera las tabletas como móviles.
Los teléfonos móviles están identificados según el agente de usuario HTTP.
¿Qué significa Guardar separadamente los archivos para dispositivos móviles?
Cuando activas esta opción, WP Rocket creará un fichero de caché dedicado a los dispositivos móviles
para cualquier documento que se almacena en memoria.
Como consecuencia, WP Rocket servirá un archivo de caché totalmente distinto a:
teléfonos móviles, tabletas y ordenadores de mesa.
Como siempre la Web oficial de WPRocket te proporciona mas información acerca de este tema
OTRAS OPCIONES.-
Los siguientes checkbox, activa la cache de usuarios muy útil cuando tu sitio incluye contenido
destinado exclusivamente a los usuarios registrados.
Tu sitio web será almacenado en caché normalmente para cualquier persona que
lo visite sin estar conectada.
Esta opción que este tildada o no depende de ti y no afectara a usuarios no Logueados.
Para probarla tu estandolo, te recomiendo abras una pestaña de incógnito.
En realidad lo suyo es que a los usuarios conectados no nos meta páginas cacheadas
WpRocket usará un grupo de archivos de caché;
mientras todos los usuarios conectados a WordPress usarán una caché separada.
La caché para usuarios conectados es lo ideal cada vez que las personas tienen
que hacer login para visualizar el contenido.
Si tu Web utiliza un certificado SSL, es necesario tildar el siguiente check,
para cachear el protocolo seguro.
Activar la opción de uso de emojois propios de cada navegador, en lugar de
los propios de wordpress.org,.
Esto reduce el numero de peticiones HTTP, por lo que mejoraras la velocidad de carga.
Tambien podemos desactivar la función de wordpress para contenido incrustado
Evita que tu contenido sea incrustado en sitios de terceros, evita que tu
incrustes contenido desde otros sitios (no aprobados) y suprime las peticiones
JavaScript relacionadas a la función WordPress para el contenido incrustado.
Y por ultimo puedes configurar la vida util de la cache.
Yo lo tengo a 10 horas, que es lo que recomiendan los desarrolladores.
PESTAÑA ARCHIVOS ESTÁTICOS.-
Para seguir consiguiendo que WpRocket o WordPress a la velocidad del rayo sera necesario, seguir con la configuración. La de esta pestaña es MUY IMPORTANTE.
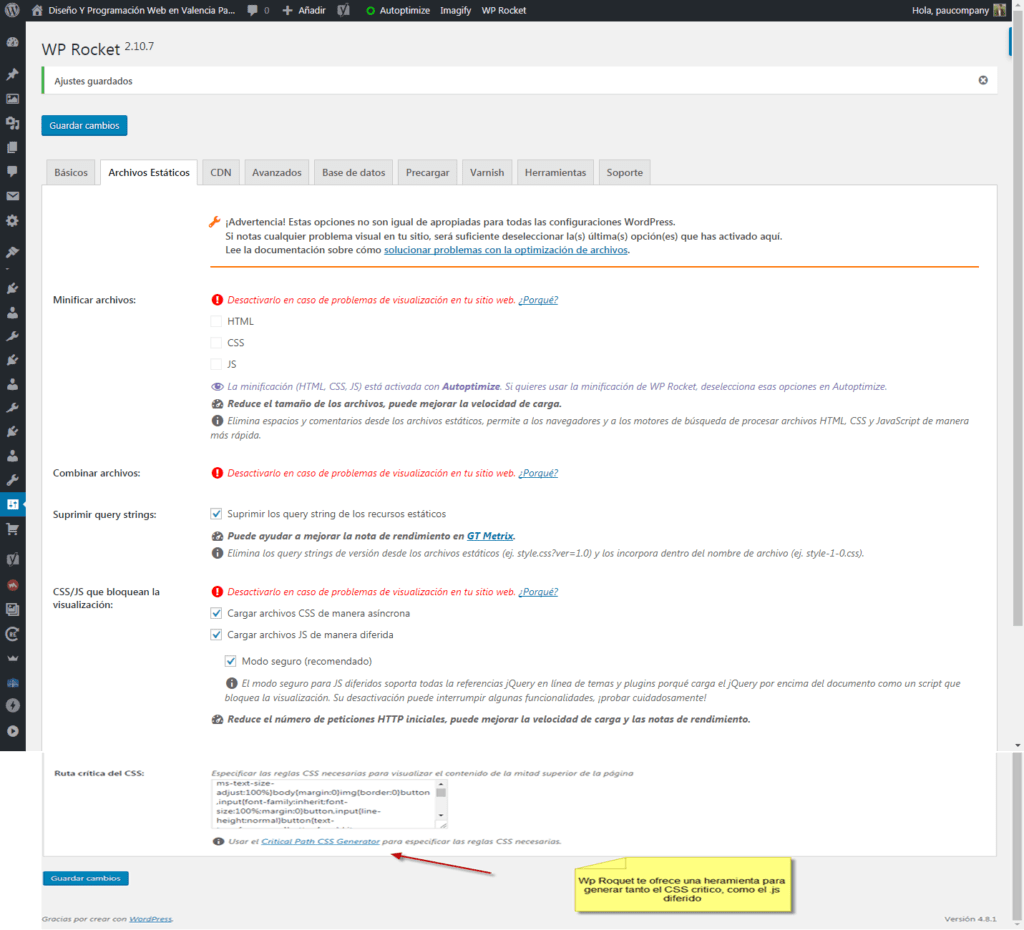
Opciones Pestaña Archivos Estáticos.-
1.- MODIFICAR ARCHIVOS:
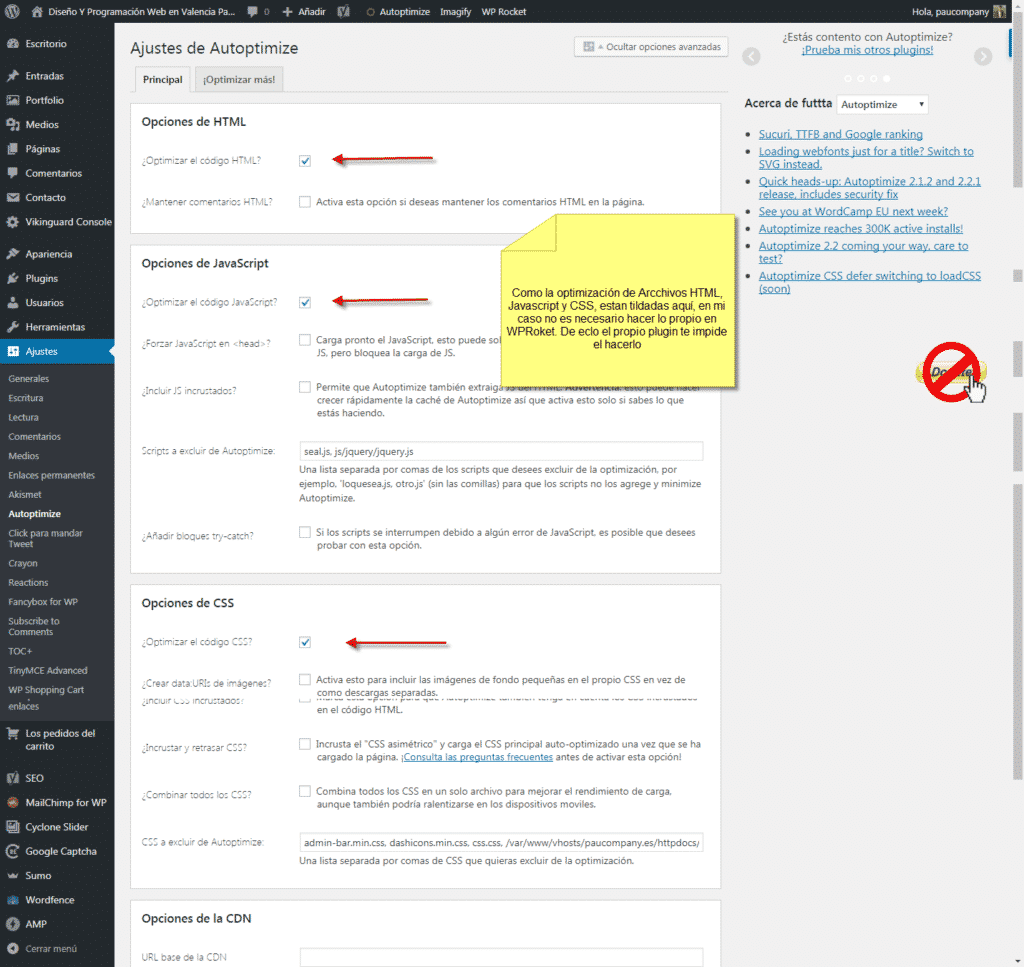
Deciros que utilizo como complemento el plugin Autoptimice,
ya que he notado un mejor rendimiento tildando el cacheado y compresión
HTML, CSS, y .Js, en lugar de hacerlo desde WP Rocket.
Insisto en que esta es la configuración que mejor a funcionado en mi Web,
pero no necesariamente tiene por que ser igual en las vuestras.
Aquí os dejo un pantallazo con la configuración que tengo yo:
Como observáis en la captura de pantalla el propio plugin nos impide tildar la modificación de archivos debido a que ya lo están en autoptimize.
2.- COMBINAR ARCHIVOS:
Esta opción ns permite tildar el check para optimizar Google fonts, pero advirtiéndonos
que deberemos desactivarlo en caso de problemas de visualización en nuestra web.
Ademas nos ofrece ayuda ayuda en linea indicandonos soluciones con la optimización de los ficheros podéis verlo
CACHEANDO MÁS AÚN.-
3.- SUPRIMIR QUERY STRINGS DE LOS RECURSOS ESTÁTICOS:
Tildando este check, como nos explican detalladamente en el manual on line de wp-Rpcket,
Activando esta opción, no vamos solamente a suprimir los query strings
(acción que por si misma generaría problemas con la caché del navegador),
sino que añadimos el número de versión en el URL:
así mantenemos el valor de ‘cache-busting’ del navegador, y al mismo tiempo contentamos GT Metrix.
Por lo tanto, si tienes un nombre de archivo como: style.css?ver=1.0, se convertirà en style-1.0.css,
y se actualizará conformemente a los cambios de versión.
De esta manera, tus usuarios recibirán siempre la última versión del archivo.
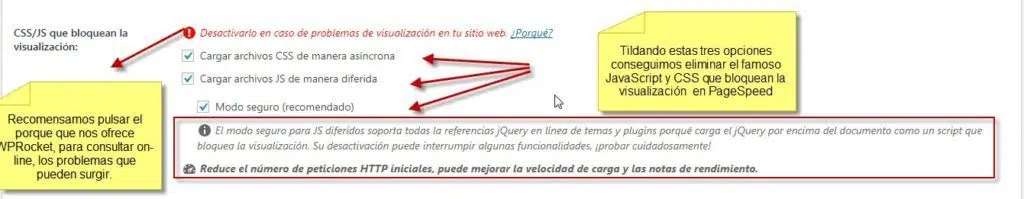
4.- CSS/JS QUE BLOQUEAN LA VISUALIZACIÓN:
Uno de los problemas de Google PageSpeed Insights es que algunas
de sus sugerencias muy genéricas o difícil de implementar.
Una de las más típicas es:
” Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página ”
WP Rocket prevé dos opciones para abordar esta recomendación:
las encontrarás dentro de la pestaña Archivos Estáticos,
como podéis apreciar en la pantalla situada debajo de estas lineas:
Documentación Oficial CSS/JSS que bloquean la visualización.
Recomendamos que leáis la ayuda on-line que – como siempre – nos ofrece
el equipo de desarrolladores de rocket para evitar problemas y aportarnos
soluciones pulsando
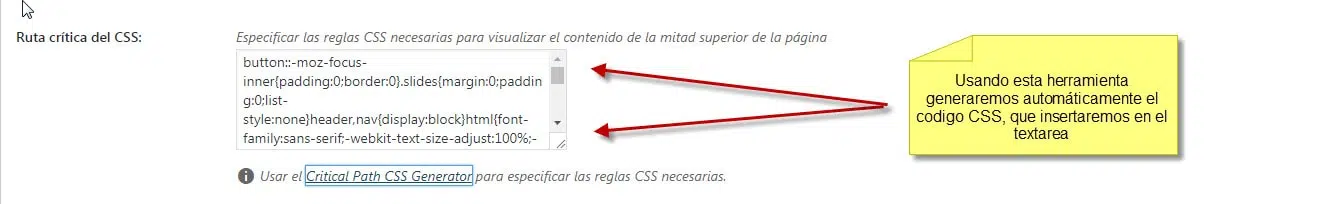
5.- RUTA CRITICA DEL CSS.-
La opción de WP Rocket para cargar archivos CSS de forma asíncrona responde a la . La pantalla inferior puede orientarte mejor:
Video-tutorial Critical Path CSS generator.-
Veamos un ejemplo, de lo que ocurre al pulsar Critical Path CSS generator en este video-tutorial:
Os dejo un enlace a la documentación oficial al que podréis acceder desde
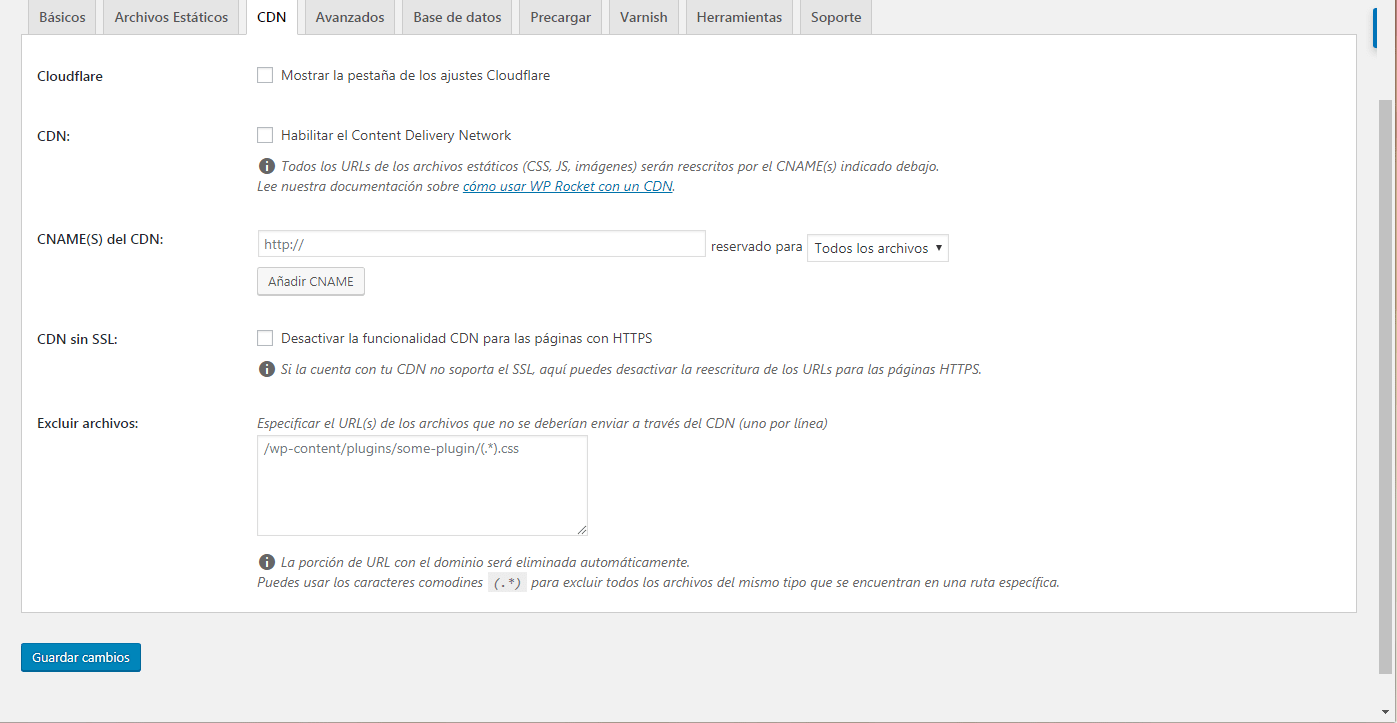
CONFIGURACIÓN PESTAÑA CDN.-
Si usas Wp Roket en realidad no es necesario tildarla, ya que esta pensada para usuarios que utilizan
un CDN como CloudFlare , Amazon CloudFront, etc.
Os dejo la documentación oficial de WPRocket:
solo tenéis que pulsar
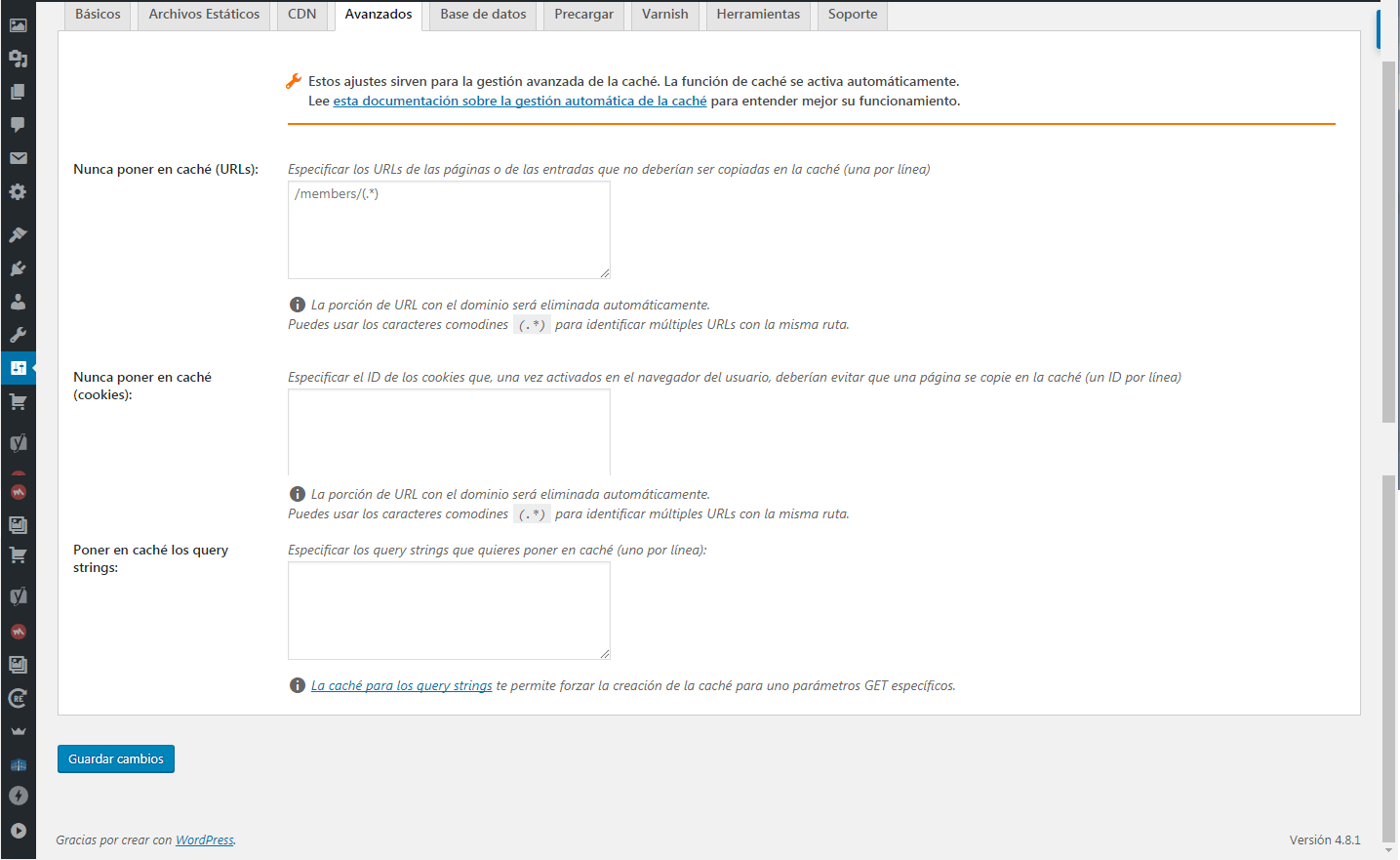
Pestaña Avanzados.-
En esta parte de la configuración nos encontraremos con diferentes cajas de texto:
1.- Nunca poner en caché (URLs):
Dentro del textarea insertaremos una debajo de otra las URL que no deseemos cachear.-
2.- Nunca poner en caché (cookies):
Lo mismo que en la anterior opción pero con las paginas que usen cookies.
Deberemos poner el ID de estas uno debajo de otro.
3.- Nunca poner en caché (agentes de usuario):
Servir diferentes páginas web o servicios a diferentes navegadores suele ser una mala idea.
La Web está diseñada para ser accesible a todos, independientemente del navegador o dispositivo
que estén utilizando.
Hay formas de desarrollar su sitio web para mejorar progresivamente en función de la disponibilidad de
características en lugar de dirigirse a navegadores específicos.
Sin embargo, los navegadores y los estándares no son perfectos, y todavía hay algunos casos
en los que se necesita detectar el navegador.
En esta sección insertaremos precedido de un (*) el nombre de los navegadores de uso no comun, para
excluirlos del cacheo.
4.- Purgar siempre (URLs):
Aquí debemos especificar los URLs que quieres purgar de la caché cada vez que actualices
una entrada o una página (un URL por línea).
5.- Poner en caché los query strings:
Especificar los query strings que quieres poner en caché (uno por línea), dentro del texarea.
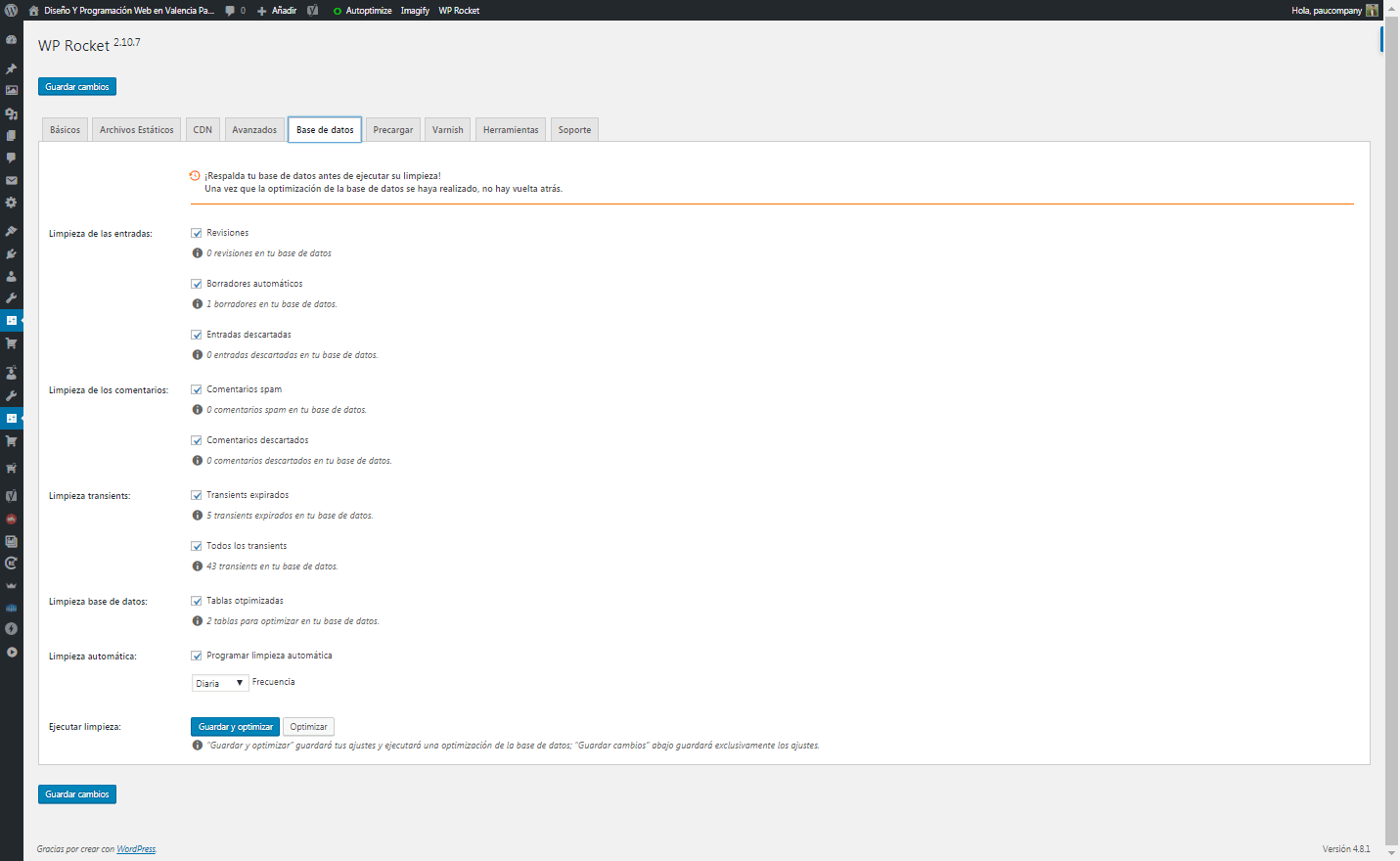
PESTAÑA BASE DE DATOS.-
WpRocket o WordPress a la velocidad del rayo consigue aumentar la velocidad,
tambien de nuestra Web optimizando automáticamente las BBDD, ( Entradas, paginas,
comentarios, trasients, etc. Podremos programar la frecuencia ( Diaria, Semanal, Mensual )
mediante un select situado al final del resto de opciones.
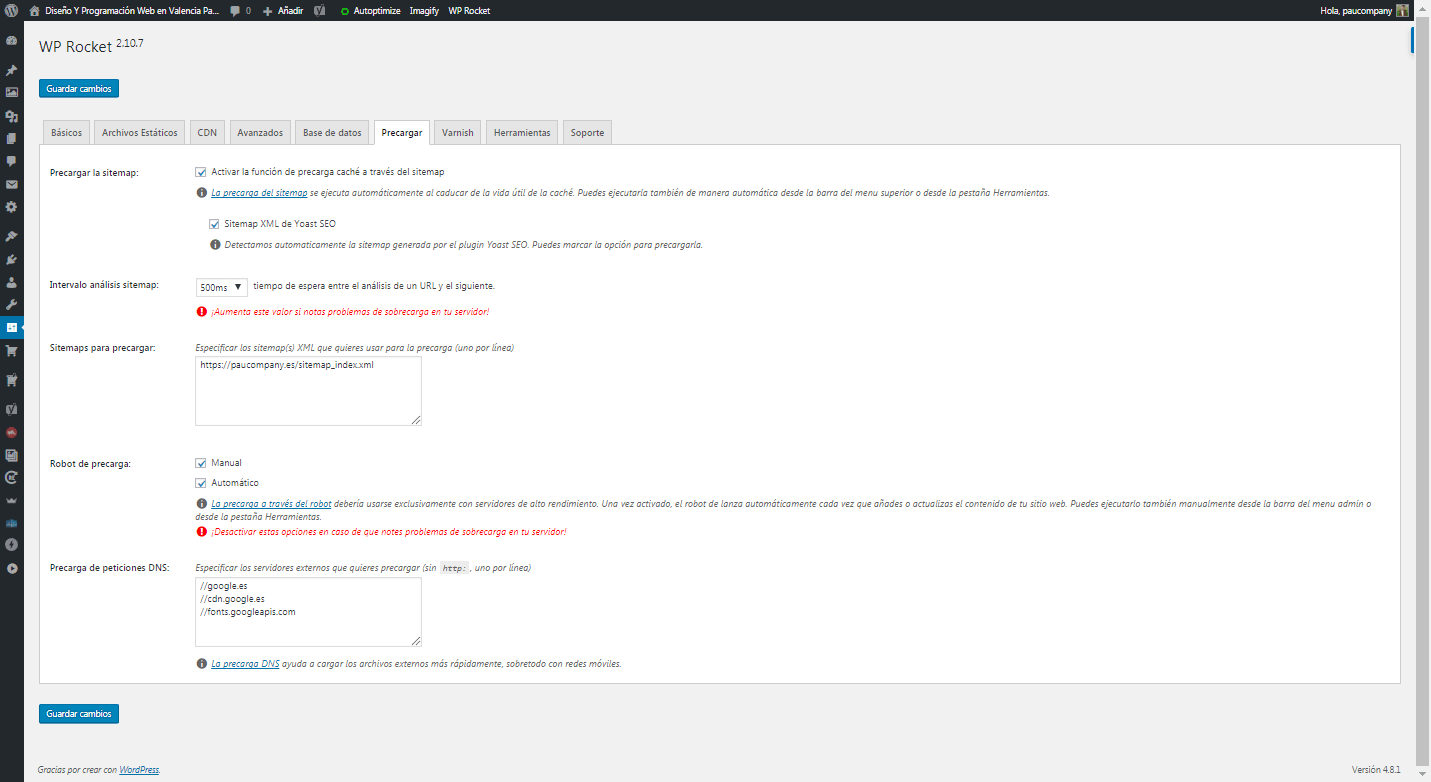
PESTAÑA PRECARGA.-
La precarga de caché a través del sitemap, se cachea:
- Al crear/modificas/actualizas artículos o páginas en tu sitio web:
- Ninguna precarga basada en el sitemap.
- Cuando la vida útil de la caché ha caducado vaciandose toda:
- Todos los URLs indicados en tu sitemap(s) se precargan.
- Al Pulsar precargar Caché en la pestaña herramientas de WPRocket
- Todos los URLs indicados en tu sitemap(s) se precargan.
PESTAÑA VARNISH.-
Solo Marcaremos esta opción locamente si nuestro servidor utiliza o activa, la memoria cache Varnish.
Puedes ampliar información sobre este conocido acelerador de aplicaciones
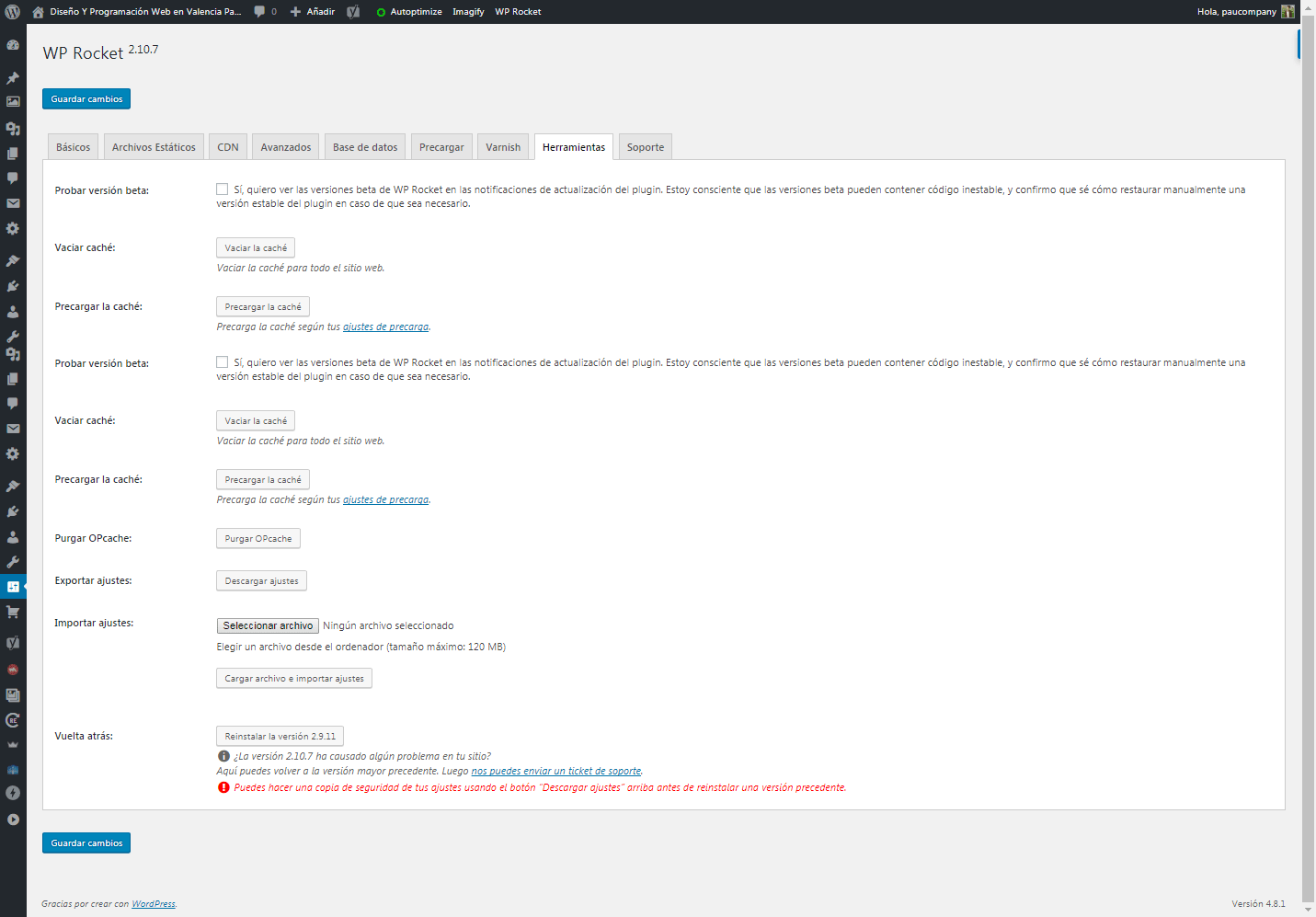
PESTAÑA HERRAMIENTAS.-
Desde aquí podemos realizar y tildar las siguientes opciones:
- Probar versión beta: La frase lo indica claramente
- Bastara pulsar el botón Vaciar la cache para limpiar de esta todo el sitio.
- Precargar la cache en relación proporcional al tiempo de precarga del Sitemap.xml.
- Purgar opcache , ( a partir de PHP 5.5) podéis ampliar información sobre la extensión pulsando
- Exportar ajustes: Nos permite guardar nuestra propia configuración.-
- Importar Ajustes ( en caso de perdida de estos ).
- Vuelta atrás en caso de que la versión 2.10.7 del plugin te de problemas.
De esta manera podremos mantener WpRocket o WordPress a la velocidad del rayo
PESTAÑA SOPORTE.-
Desde aquí nos pondremos en contacto con el soporte técnico de WPRocket, recibiendo respuesta a nuestras dudas, en unos tres días.
Son muy amables, rápidos y eficaces.
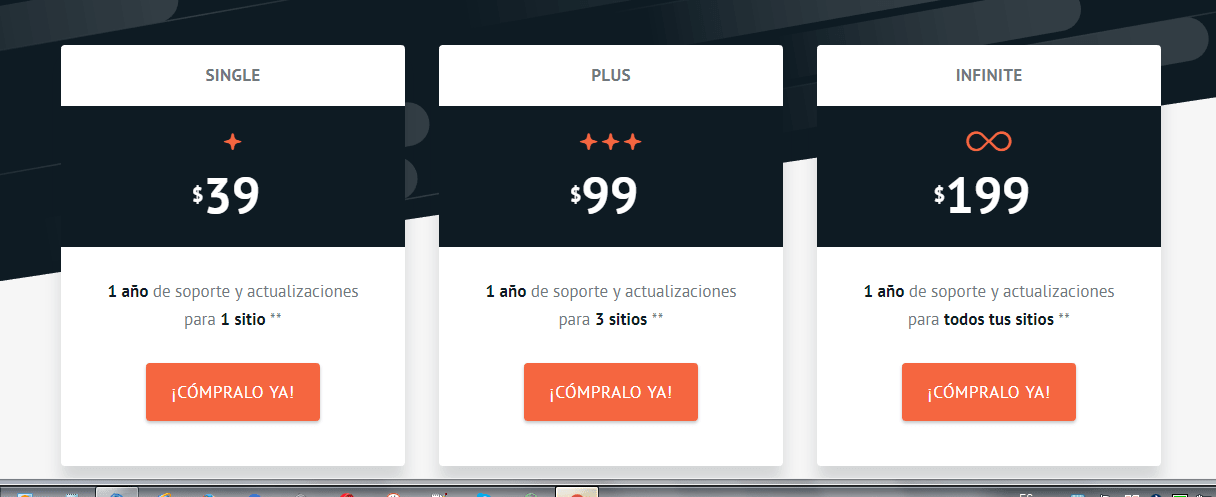
PRECIOS WP ROCKET.-
Al alcance de cualquier bolsillo-
VÍDEO FINAL.-
WpRocket o WordPress a la velocidad del rayo, os dejo un video en donde explico el post,
En el video PODRÉIS COMPROBAR PERFECTAMENTE QUE LO MÍO NO ES SER UN YOUTUBER. [icon icon=icon-youtube size=14px color=#F00 ]
WpRocket o WordPress a la velocidad del rayo: LA PRUEBA FINAL.-
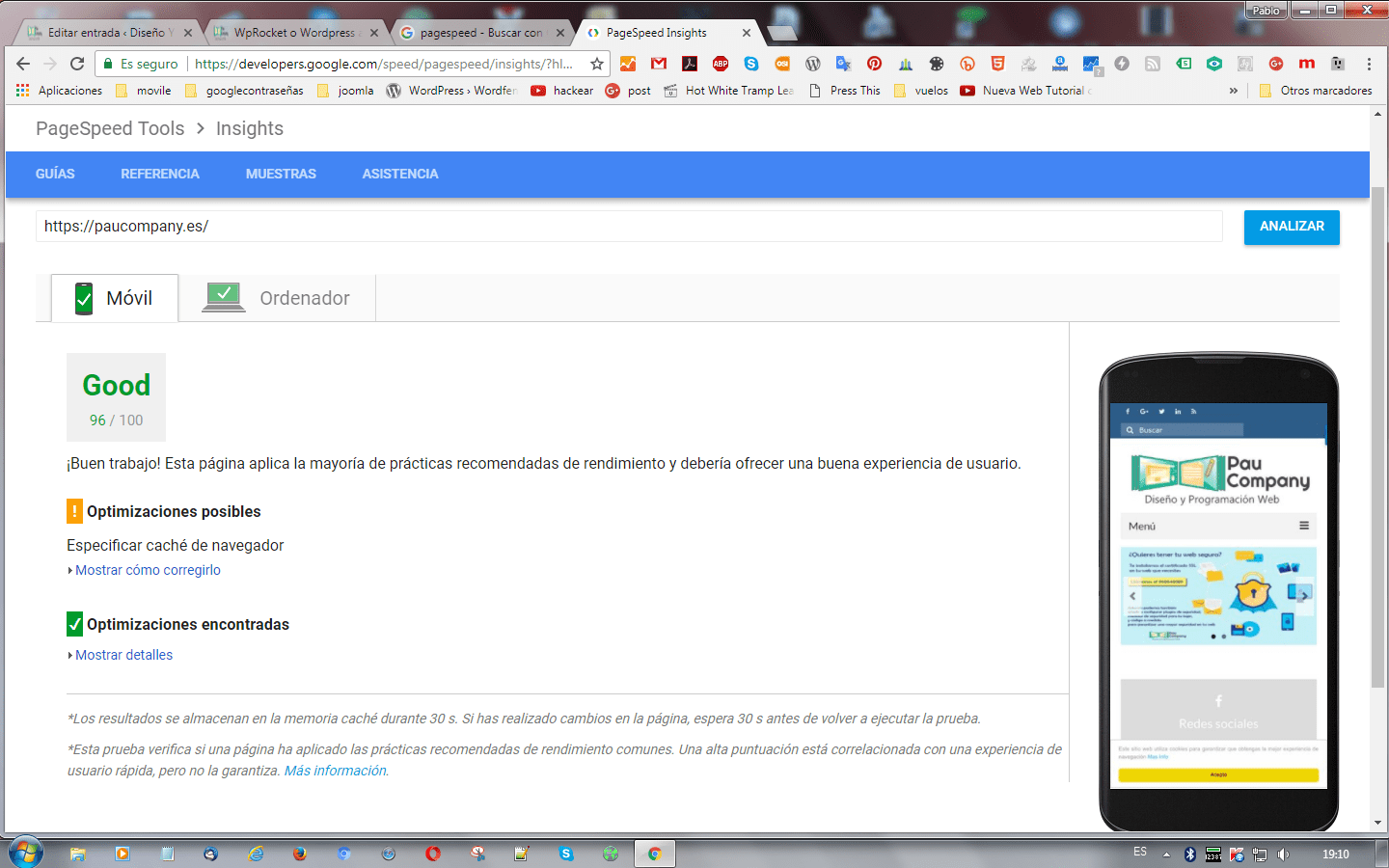
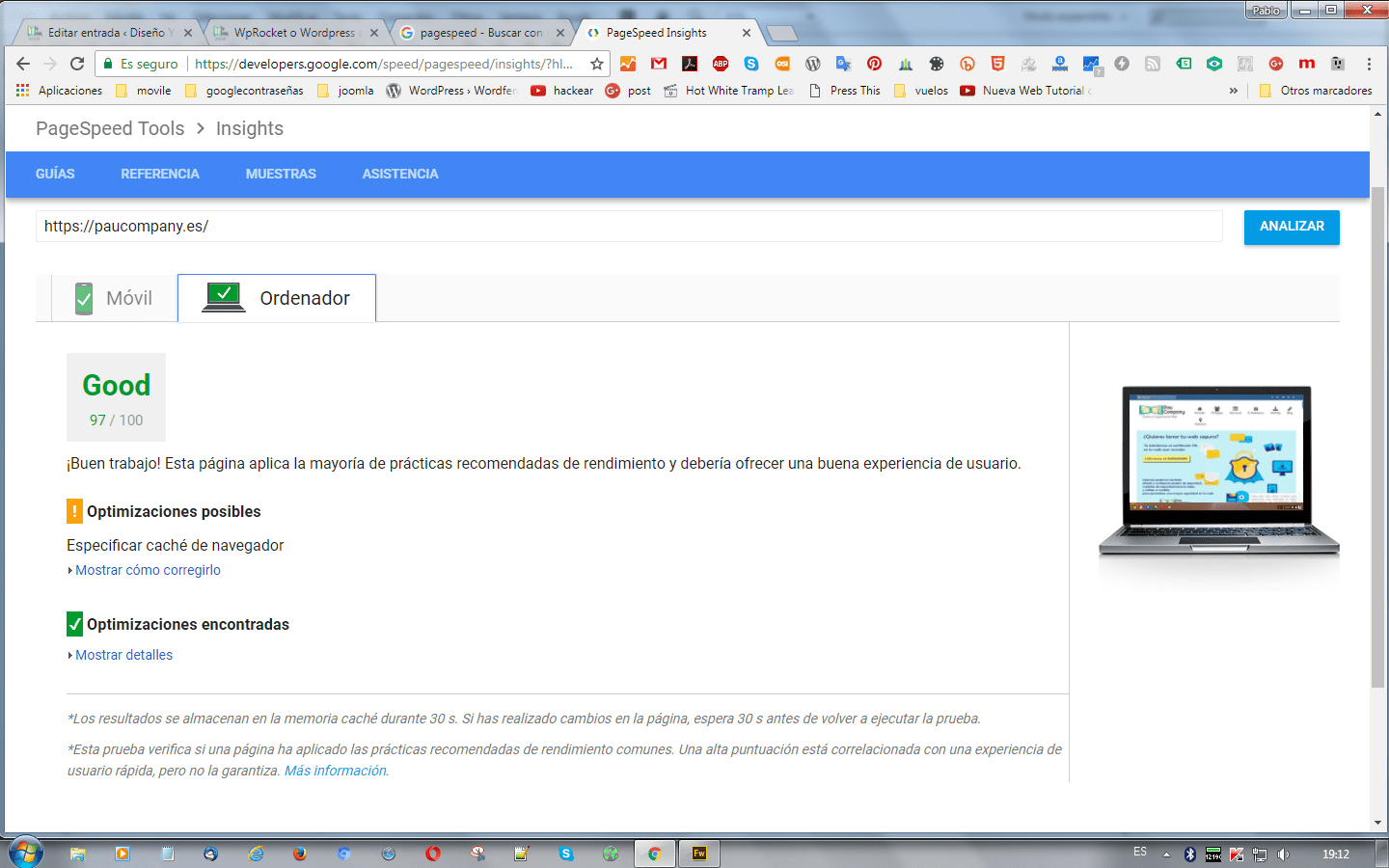
Termino esperando que el Post WpRocket o WordPress a la velocidad del rayo os haya gustado, adjunto dos capturas de pantalla, despues de realizar una prueba de velocidad con Insignts ya que considero de sentido comun aunque existan otras herramientas ( GMetrix o Pingdom ) ,si lo deseado es posicionar en Google sin duda mejor utilizar la herramienta nativa del Gigante.
1.- VELOCIDAD EN MÓVILES:
2.- VELOCIDAD EN PC/MAC:
Tambien os animo a que dejéis algun comentario, duda o sugerencia para, de esta manera, ayudarme a mejorar futuros Post